React 中的生命周期
React 16 之后,有三个生命周期将被废弃(但并未删除)
- componentWillMount
- componentWillReceiveProps
- componentWillUpdate
代替的,新增了两个新的生命周期函数
- getDerivedStateFromProps
- getSnapshotBeforeUpdate
官方计划在 React 17 版本中完全删除上述三个函数,只保留 UNSAVE_前缀的三个函数,目的是为了向下兼容,但是对于开发者而言,应该尽量避免使用它们,而是使用新增的生命周期代替它们。
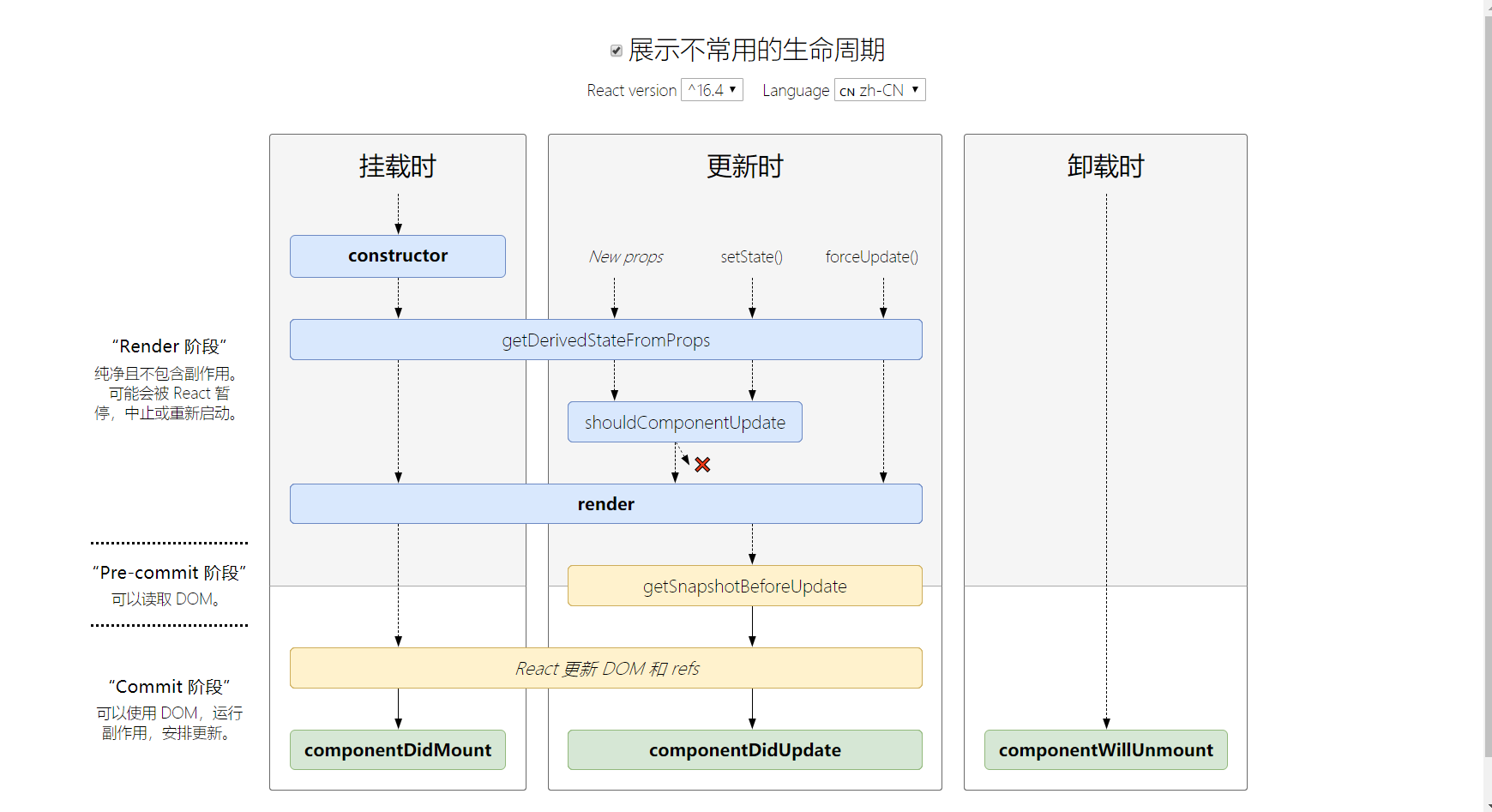
目前 React 16.8+ 的生命周期分为三个阶段,分别是挂载阶段、更新阶段、卸载阶段。
挂载阶段
- constructor:构造函数,最先被执行,我们通常在构造函数中进行初始化
state对象或者给自定义方法绑定this。 - getDerivedStateFromProps:
static getDerivedStateFromProps(nextProps,prevState),这是一个静态方法,当我们接收到新的属性想要修改state时,可以使用getDerivedStateFromProps - render:
render函数是一个纯函数,只返回需要渲染的视图,不应该包含其他的业务逻辑,可以返回原生的DOM、React组件、Fragment、Portals、字符串和数字、Boolean和null等内容 - componentDidMount:组件装载之后调用,此时我们可以获取到
DOM节点并操作,比如对canvas、svg的操作、服务器请求、订阅都可以写在该生命周期中,但要记得在componentWillUnmount中取消订阅。
更新阶段
- getDerivedStateFromProps:此方法在整个更新挂载阶段都可以能会被调用。
- shouldComponentUpdate:
shouldComponentUpdate(nextProps,nextState),有两个参数nextProps和nextState,表示新的属性和变化之后的state,返回一个布尔值,true表示会触发重新渲染,false表示不会触发重新渲染,默认返回true,通常我们利用该生命周期来优化React程序性能。 - render:更新阶段也会触发该生命周期。
- getSnapshotBeforeUpdate:
getSnapshotBeforeUpdate(prevProps,prevState),这个方法在render之后,componentDidUpdate之前调用,有两个参数prevProps和prevState,表示之前的属性和之前的state,这个函数有一个返回值,会作为第三个参数传给componentDidUpdate,如果不想要返回值,可以返回null,该生命周期必须与componentDidUpdate搭配使用。 - componentDidUpdate:
componentDidUpdate(prevProps,prevState,snapshot),该方法在snapshot,表示之前的props,之前的state和snapshot。第三个参数时getSnapshotBeforeUpdate返回的,如果触发某些回调函数时需要用到DOM元素的状态,则将对比或计算的过程迁移至getSnapshotBeforeUpdate,然后在componentDidUpdate中统一触发回调或更新状态。
卸载阶段
- componentWillUnmount:当我们的组件被卸载或者销毁了就会被调用,我们可以在该函数中清除全局定时器,取消网络请求,清理无效
DOM元素等垃圾清理工作。

一个查看react生命周期的网站